Plugin Introduction
Scribble Maps plugins allows you to fully customize scribble maps to accomodate your organization's mapping needs. Plugins generally fall under two categories operational, and startup. An operational plugin lets you run a function on the current map. A startup plugin runs when the app starts and you login. Plugins can be used to modify the UI. The plugin system is what we use for all operations and analysis functions.
If you need help building plugins for your team send us a note at [email protected].
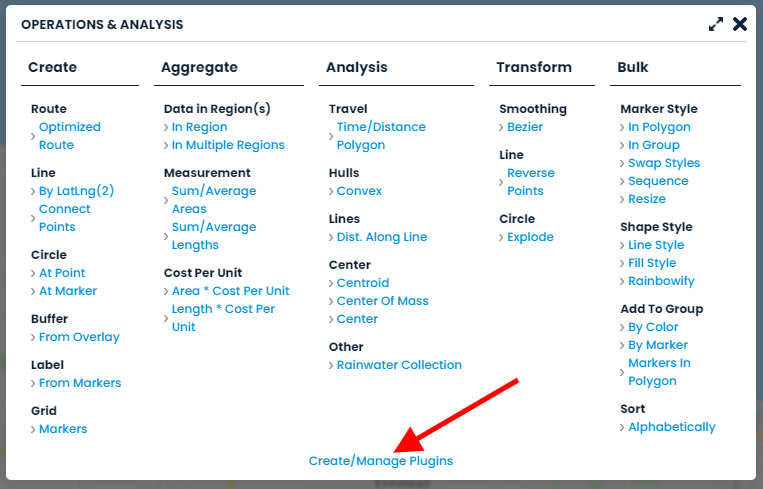
Accessing Plugin Development
Plugin development is accessed under "Operations & Analysis". All pre-built operations in Scribble maps use our plugin system.

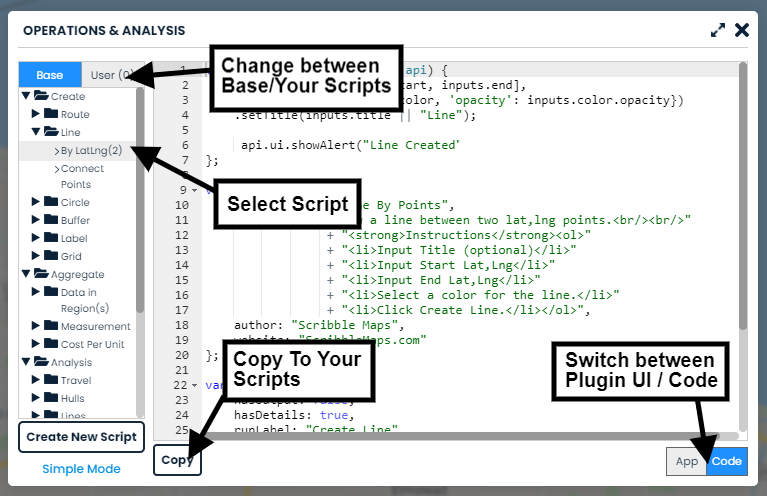
Tamper Existing Plugins
The quickest way to get started is to modify an existing plugin. All plugins consist of two parts. UI Configuration and run function. The UI configuration specifies the available UI components for the plugin and the run function is the primary function called when the run button is pressed or in the case of a UI modification / startup plugin, the initialization function.

Structure of a Plugin
Plugins consist of two parts UI Configuration and Run. When creating a new plugin these elements will be scaffolded for your modification.
Configuration
Configuration consists of three JSON objects including details, config, and UI.
details
Basic info about the plugin.
var details = {
title: "Script Template",
description: "Script Description",
author: "Your Name",
website: "Your Website"
};
config
Defines gemeral settings for the plugin.
var config = {
hasOutput: false,
hasDetails: true,
invisible: true,
noRunButton: false,
runLabel: "Run" //run button label
};
ui
Defines what UI elements a plugin has.
var ui = {
'latLngVal': { type: "latlng", label: "Start LatLng" },
'numberVal': { type: "number", label: "Input Number" },
'markerVal': { type: "marker", label: "Select Marker" },
'groupVal': { type: "group", label: "Select Group" },
'overlayVal': { type: "overlay", label: "Select Overlay" },
'distanceVal': { type: "distance", label: "Distance" },
'areaVal': { type: "area", label: "Area" },
'colorVal': { type: "color", label: "Select Color" },
'textVal': { type: "text", label: "Input Text" },
'btn': {
type: 'button', label: "clicky", click: function (inputs, api) {
api.ui.showAlert("Clicked a button!");
}
},
'dropDownVal': {
type: "dropdown", label: "select",
opts: [{ value: 1, label: "One" }, { value: 2, label: "two" }]
}
};
Run
This is the function that will run when either the run button is clicked or in the case of a startup plugin, the plugin is initialized.
Passed to the run function are two arguments inputs, and api. Inputs lets you access the data set by the user configured UI elements and the api let yous access the core api to modify, analyze, or create overlays. Inside of this function you can also collect data of the overlays and pass it to an external web service. We recommend using api.ui.showLoader() and api.ui.hideLoader() respectively when doing this.
var run = function (inputs, api) {
};
Turf.js & Math.js
The turf.js geospatial library is available inside of the run function, just use turf.<function> to access.
The math.js library is also available inside of the run function, just use math.<function> to access.
Building Your First Plugin
Head over the Hello World Tutorial to have a guided walkthrough of building your first plugin.Sharing Plugins
To share plugins with your team, please contact us at [email protected].